Graphiques - Charts 🆕
Les graphiques permettent de visualiser et synthétiser des ensembles de données complexes à travers différents modes de présentation. Le DSFR propose 7 modes de représentation différents des graphiques, dont certains peuvent être combinés entre eux.
Important
Les graphiques ne sont aujourd’hui pas disponibles dans Figma ou Sketch, mais uniquement pour les développeurs via DSFR Charts, une librairie de composants Vue.js disponible sur Github. Consulter la librairie
Structure
Le composant graphique se compose des éléments suivants :
- Titre (obligatoire)
- Représentation graphique (voir ci-après) (obligatoire)
- Légende (obligatoire)
- Alternative textuelle pour l’accessibilité (voir ci-après) (obligatoire)
Il existe 7 types de graphiques dans la librairie DSFR Charts, dont certains peuvent être combinés. Pour visualiser ces graphiques en situation et consulter les snippets de code, consultez la page de démonstration de la librairie DSFR Charts.
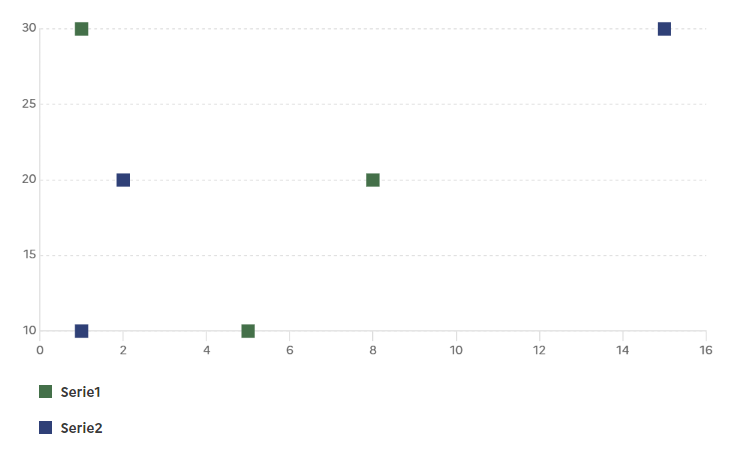
Nuage de points

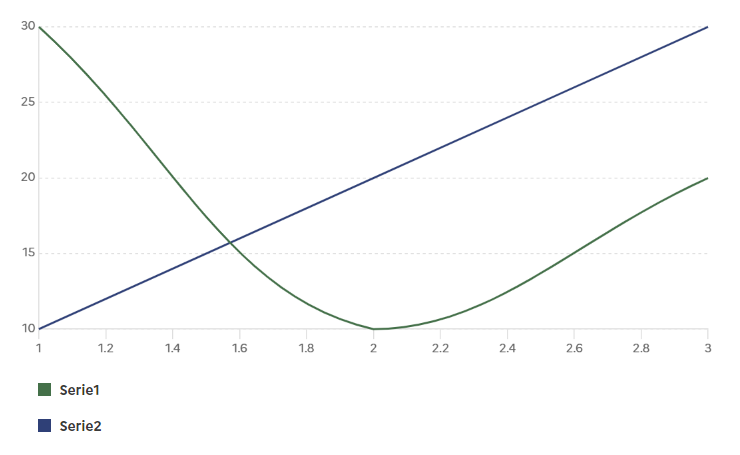
Graphique en ligne

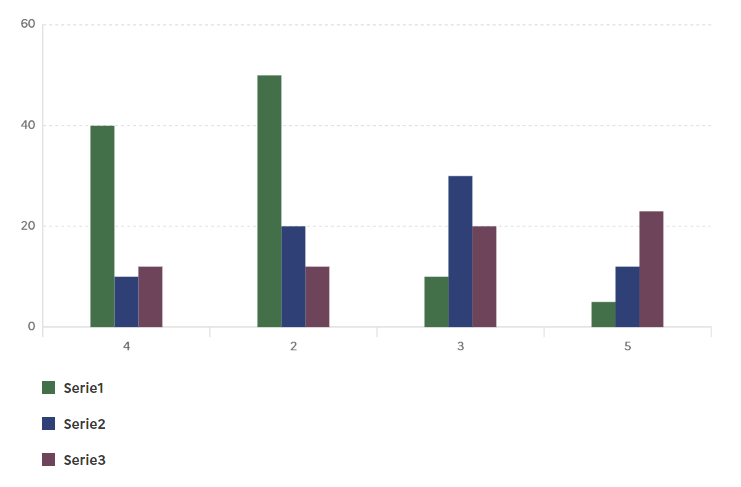
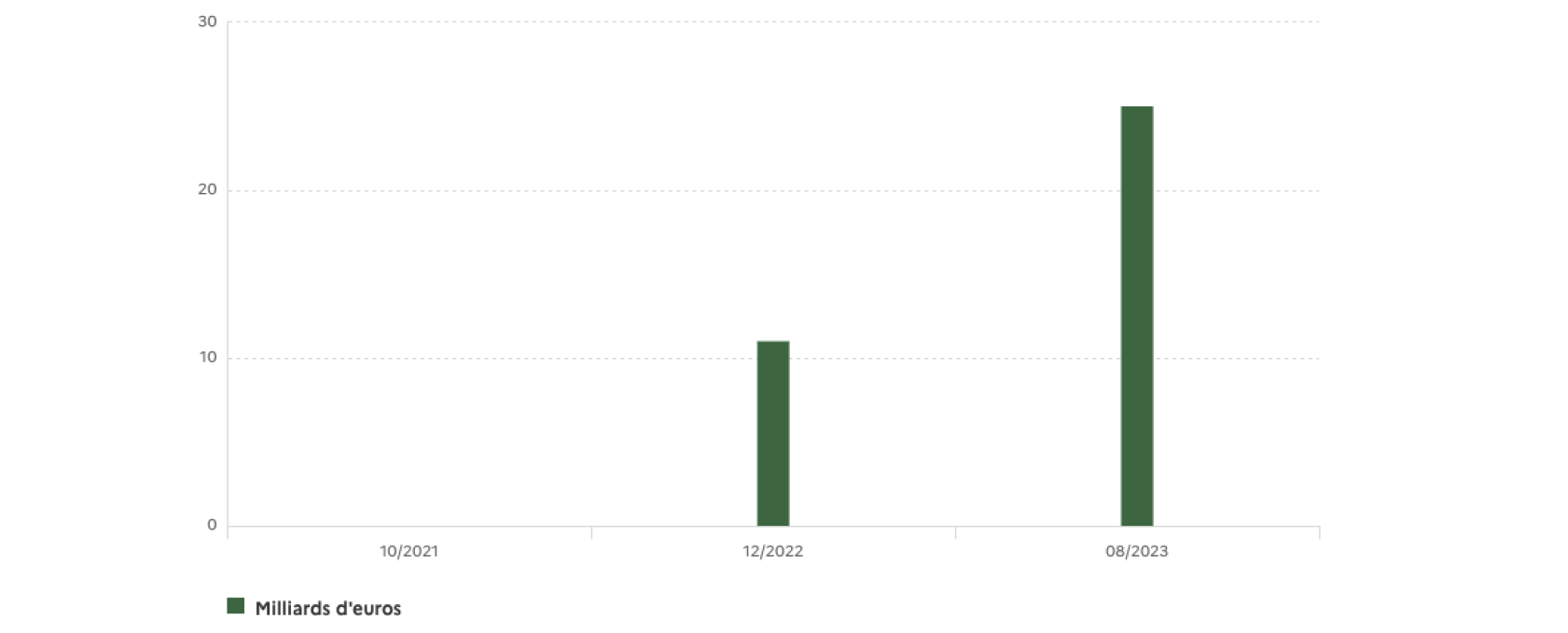
Diagramme en barres

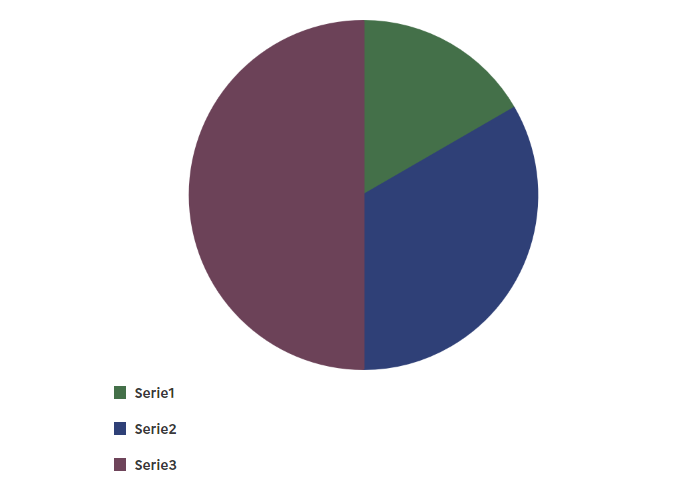
Diagramme circulaire

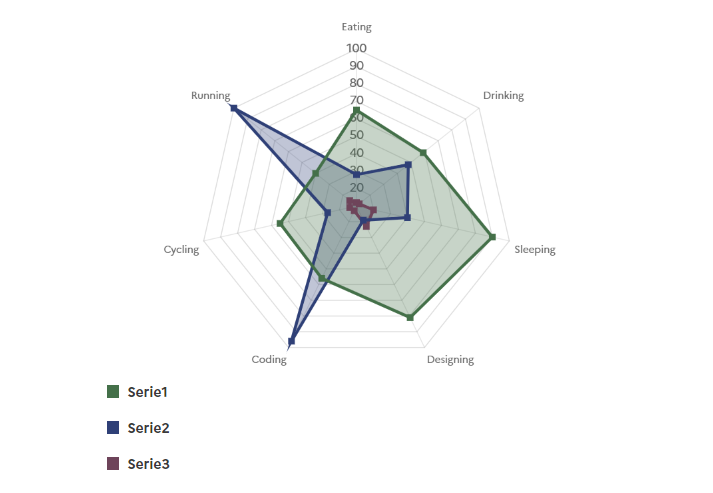
Diagramme en étoile

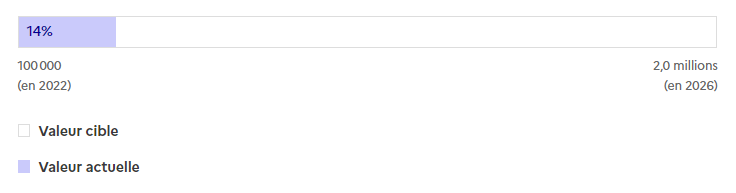
Jauge

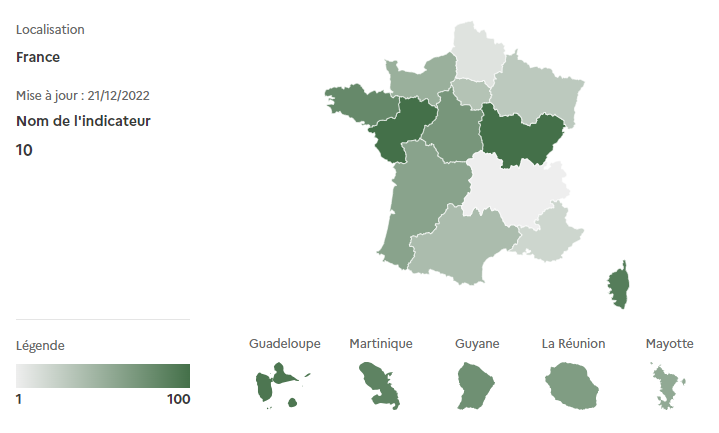
Cartes

Responsive
Les graphiques de la librairie DSFR Charts sont fluides. Leur utilisation est donc parfaitement compatible avec un contexte mobile, sous réserve que la grille qui contient ces graphiques se réorganise correctement en fonction des points de rupture définis dans le Système de Design.
Accessibilité
Utilisés seuls, les graphiques du DSFR Charts sont inaccessibles aux personnes aveugles, déficientes visuelles et aux personnes handicapées motrices. Il existe cependant des solutions alternatives pour rentre les informations accessibles à tous.
Non-conformités
Les principales problématiques posées par les graphiques sont les suivantes :
- Accès aux données des graphiques et aux cartes impossibles (critères 1.1, 1.6, 4.8, 4.9 du RGAA)
- Accès et contrôle au clavier impossible (critères 4.12, 10.13, 10.14 du RGAA)
- Information donnée uniquement par la couleur (critère 3.1 du RGAA)
- Contrastes de couleurs non textuels (critère 3.3 du RGAA)
Alternatives accessibles
La solution la plus simple et la plus efficace pour rendre les composants complexes tels que les graphiques ou les cartes est de proposer les mêmes contenus/informations dans une alternative accessible plutôt que de chercher à travailler sur ces composants dynamiques directement.
Dans certains cas comme la carte où il faudrait naviguer sur tous les départements par exemple, cela serait même contre-productif et moins utilisable de chercher à la rendre accessible au clavier.
On systématisera donc plutôt une approche par alternative :
Présenter les résultats sous forme de tableau est sans doute l’option la plus simple, surtout s’il y a beaucoup de données à présenter. On privilégiera dans le cas des contenus les plus complexes la création de plusieurs tableaux simples et non de tableaux avec des cellules fusionnées.

Par exemple, pour le diagramme en barre simple ci-dessus, l’alternative pourrait être :
- 31/10/2021 : 0 milliard d’euros
- 31/12/2022 : 11 milliards d’euros
- 31/08/2023 : 25 milliards

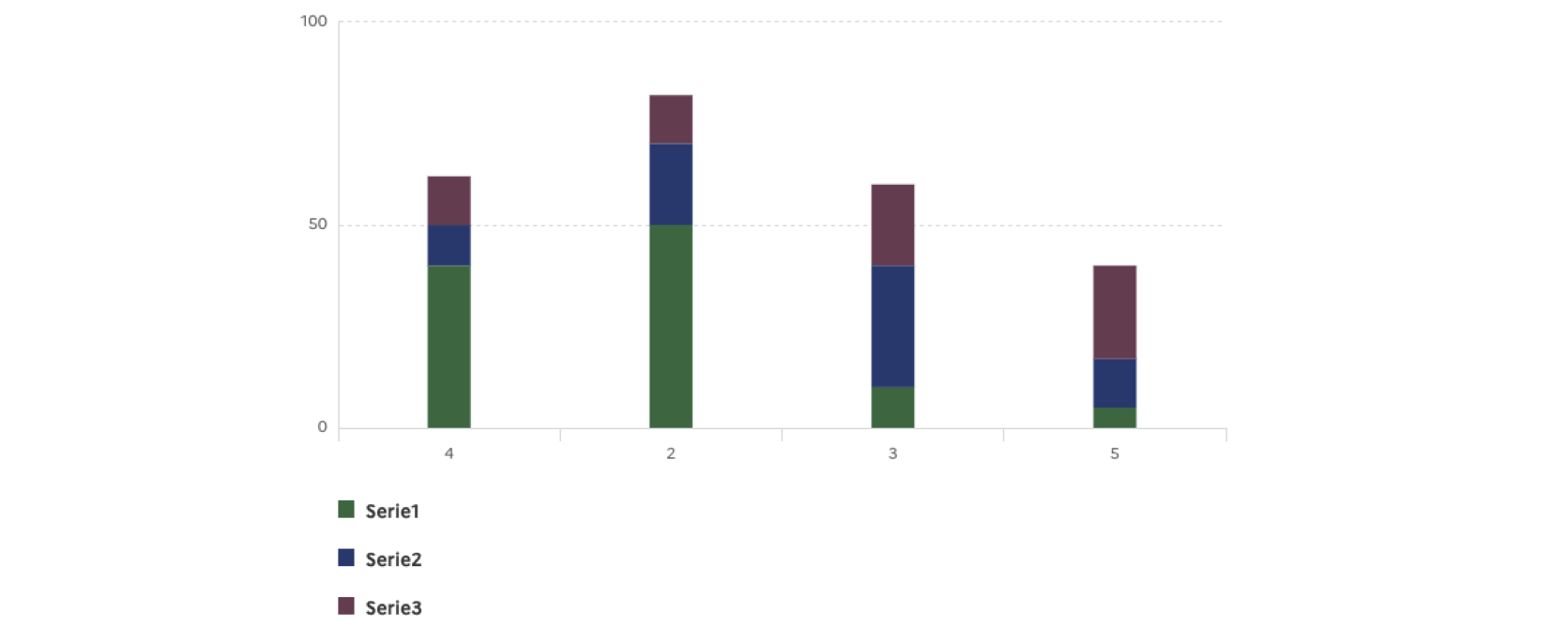
Dans le cas de « Barres empilées » avec 3 séries comme dans l'exemple ci-dessus, l'alternative pourrait être :
Titre de la série
- 4 : donnée
- 2 : donnée
- 3 : donnée
- 5 : donnée
Dans d’autres cas, l’information pourrait déjà être présente dans le corps de texte adjacent ou l’alternative peut être un simple texte structuré.

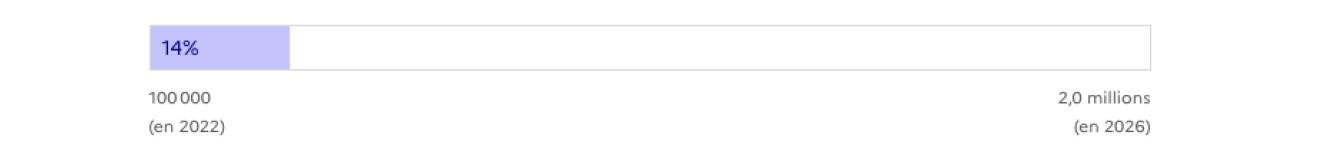
Ainsi, sur la jauge ci-dessus, l’alternative pourrait être : "En 2022, nous avons atteint les 100 000. Nous avons réalisé 14 % de notre objectif 2026 fixé à 2 millions."
Affichage de l'alternative
L’alternative ou un moyen d’accéder à l’alternative (lien/bouton) doit être adjacente au graphique. La version « Tableau » est, sur l’exemple suivant, la version accessible des données graphiques. Le bouton est bien adjacent :

On peut également fournir l’alternative accessible dans un accordéon.
Important
Il conviendra de documenter cette approche dans la déclaration d’accessibilité pour que les personnes handicapées concernées sachent qu’une alternative accessible est systématiquement fournie.
Personnalisation
Personnalisation des graphiques
Outre les données présentées dans les graphiques, qui peuvent évidemment être personnalisées, vous avez la possibilité de personnaliser les éléments suivants :
- Nuage de points : possibilité de relier les points ou non
- Diagramme en barres : possibilité d’afficher des barres verticales, horizontales ou empilées
- Possibilité de combiner un diagramme en ligne et un diagramme en barres sur la même vue
- Nuage de points, graphique en ligne ou diagrammes en barres : possibilité d’ajouter des lignes verticales et horizontales pour faciliter la lecture ou faire ressortir certains enseignements apportés par le graphique.
- Diagramme circulaire : possibilité de l’afficher plein ou ou creux
- Cartes : possibilité d’afficher un découpage par département, par région ou d’afficher une région en particulier
Toutes ces possibilités de personnalisation sont présentées dans la page de démonstration de la librairie DSFR Charts.
Personnalisation des couleurs
Les couleurs utilisables sont restreintes aux couleurs illustratives du DSFR. Ces couleurs ont des valeurs différentes selon si la page est affichée en thème clair ou en thème sombre.
green-bourgeon-sun-425
#447049
rgb(68,112,73)
hsl(126.8deg 24.1% 35.3%)
hover
#639f6a
rgb(99,159,106)
active
#72b77a
rgb(114,183,122)
blue-ecume-sun-247
#2F4077
rgb(47,64,119)
hsl(225.8deg 43.4% 32.5%)
hover
#4e68bb
rgb(78,104,187)
active
#667dcf
rgb(102,125,207)