Conception
Une nouvelle version est disponible !
Retrouvez la liste des nouveautés dans la note de version, vous pouvez la télécharger ci-après !
L’organisation des librairies
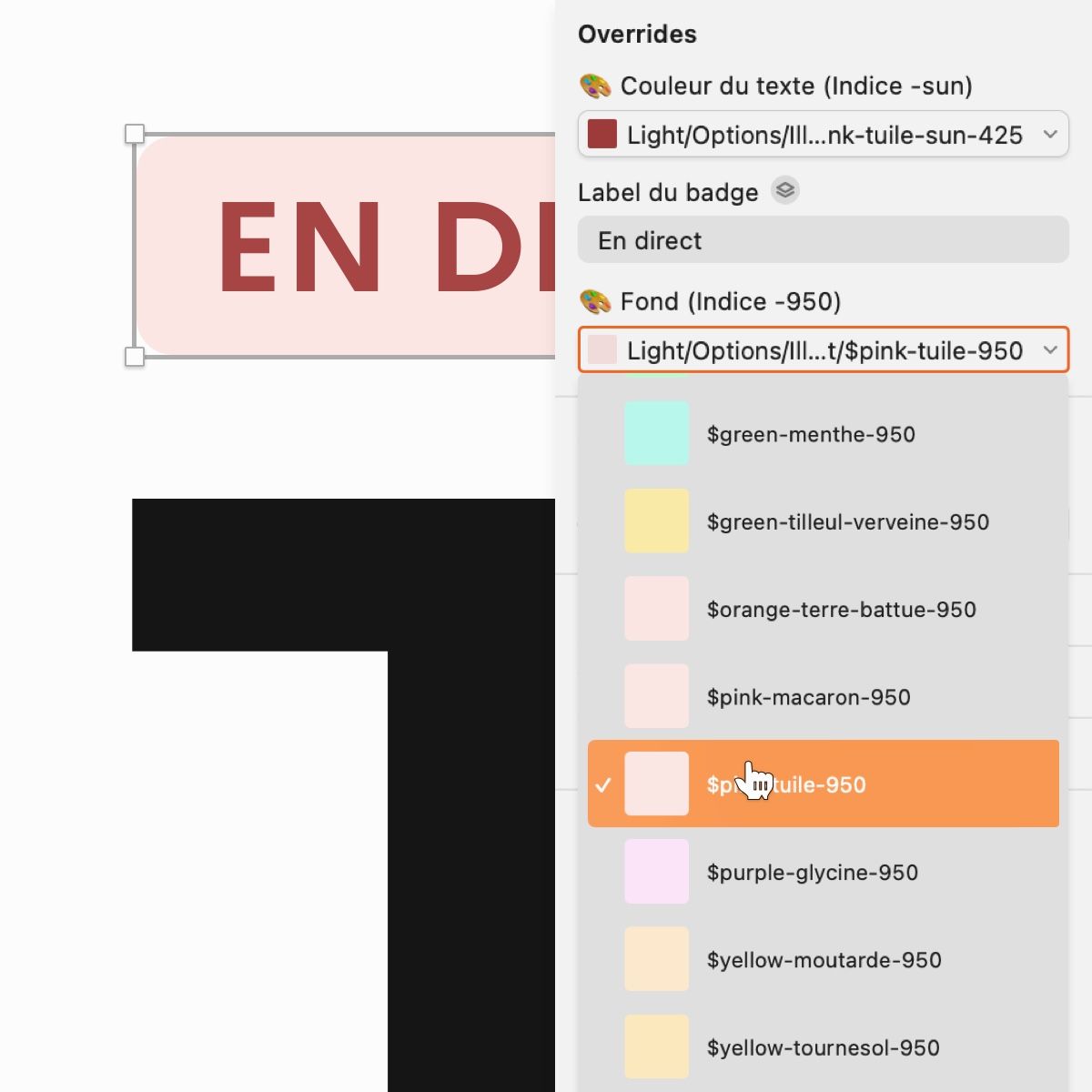
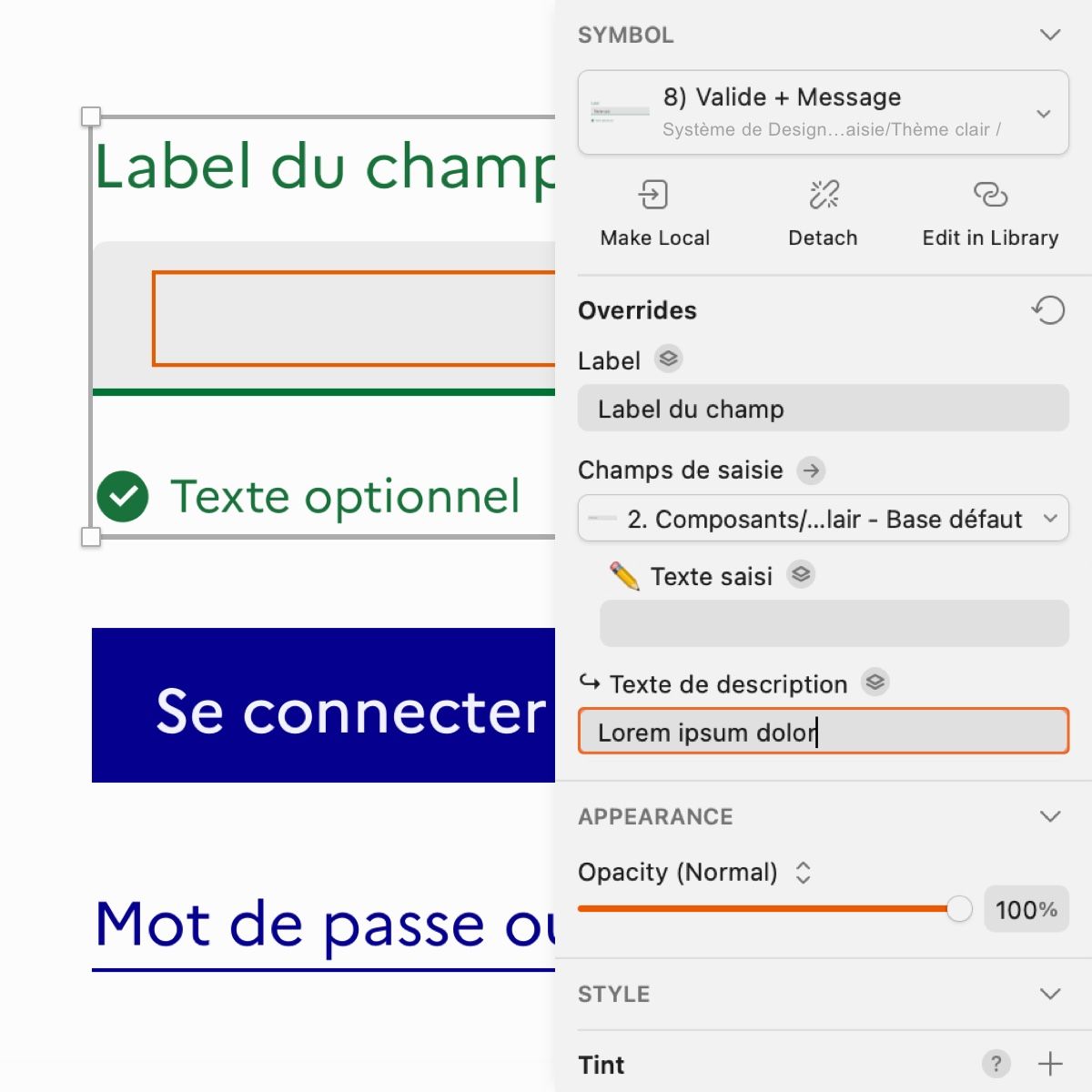
Sketch et Figma possédant des spécificités propres à chacun, l’organisation des fichiers et librairies d’un logiciel à l’autre peut varier. Il en va de même concernant la gestion des overrides.
À noter
Si vous utilisez Adobe XD, un outil de conversion et un article explicatif sont disponibles, mais nous ne garantissons pas la bonne intégrité des éléments.
Les icônes
Les icônes du Système de Design de l'État sont issues de Remix Icon , une librairie open source. Une sélection d’icônes est intégrée aux librairies pour les besoins des composants notamment. Si l’icône que vous cherchez n’y est pas présente, n’hésitez pas à la télécharger directement depuis le site de Remix Icon, tout en respectant les 4 tailles imposées par le Système de Design de l'État.
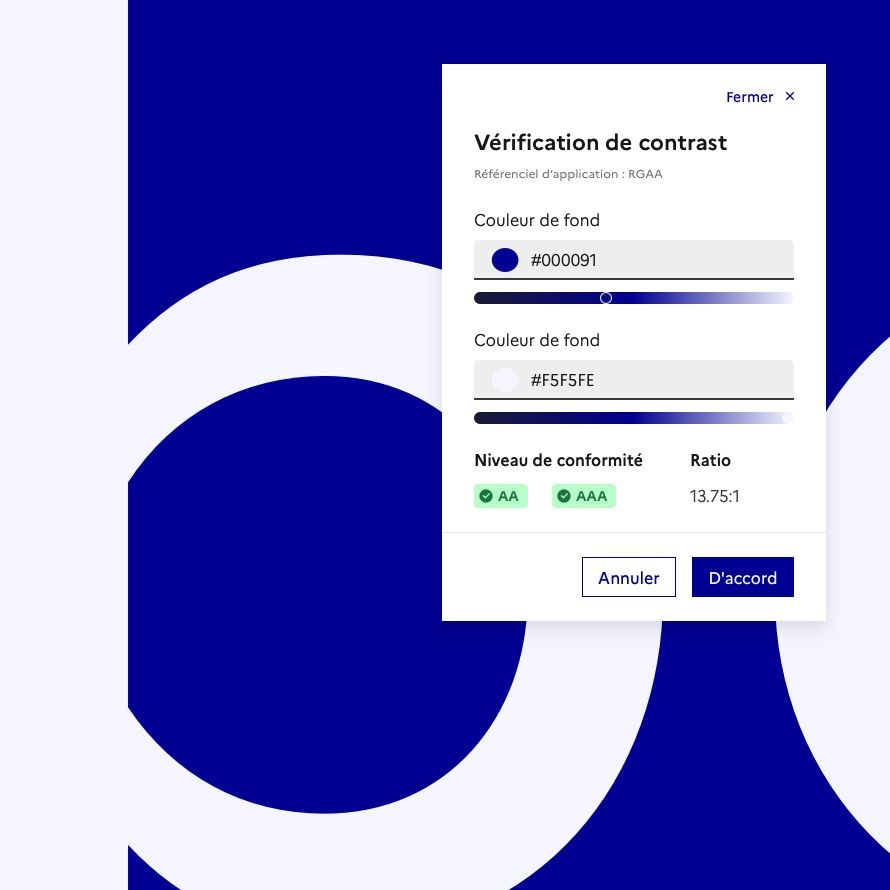
L’accessibilité
Les services publics numériques et certains services privés ont l’obligation d’être accessibles de façon équivalente à tout citoyen, qu’il soit ou non en situation de handicap (visuel, auditif, moteur, troubles Dys…). Un service numérique accessible est plus facile à utiliser pour les personnes handicapées et de meilleure qualité pour tous.
Afin de garantir cette obligation, le Système de Design de l'État répond aux directives et exigences du Référentiel Général d’Amélioration de l’Accessibilité - RGAA dans sa version 4.

Les fondamentaux
Les espacements
Le Système de Design de l’État utilise des multiples de 8px pour définir les marges et padding, auxquels s’ajoutent les espacements de 2px, 6px, 4px, 12px et 20 px afin de gérer tous les cas de figure les plus courants.
Ce système d’espacement permet de garantir une homogénéité, cohérence et consistance des interfaces conçues. Cela dans le but d'améliorer l’UX et de faciliter la conception et la réalisation de spécifications destinées aux développeurs.
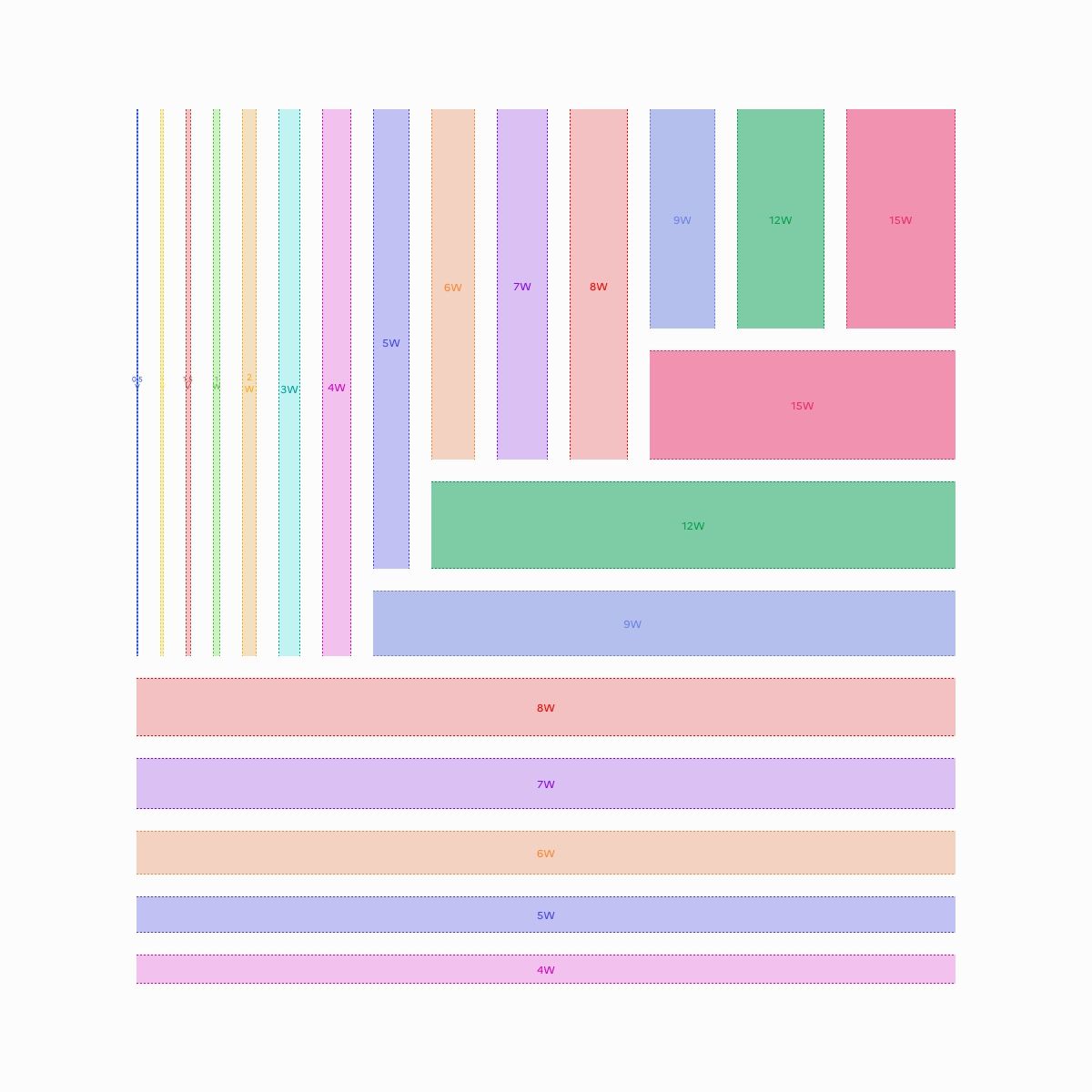
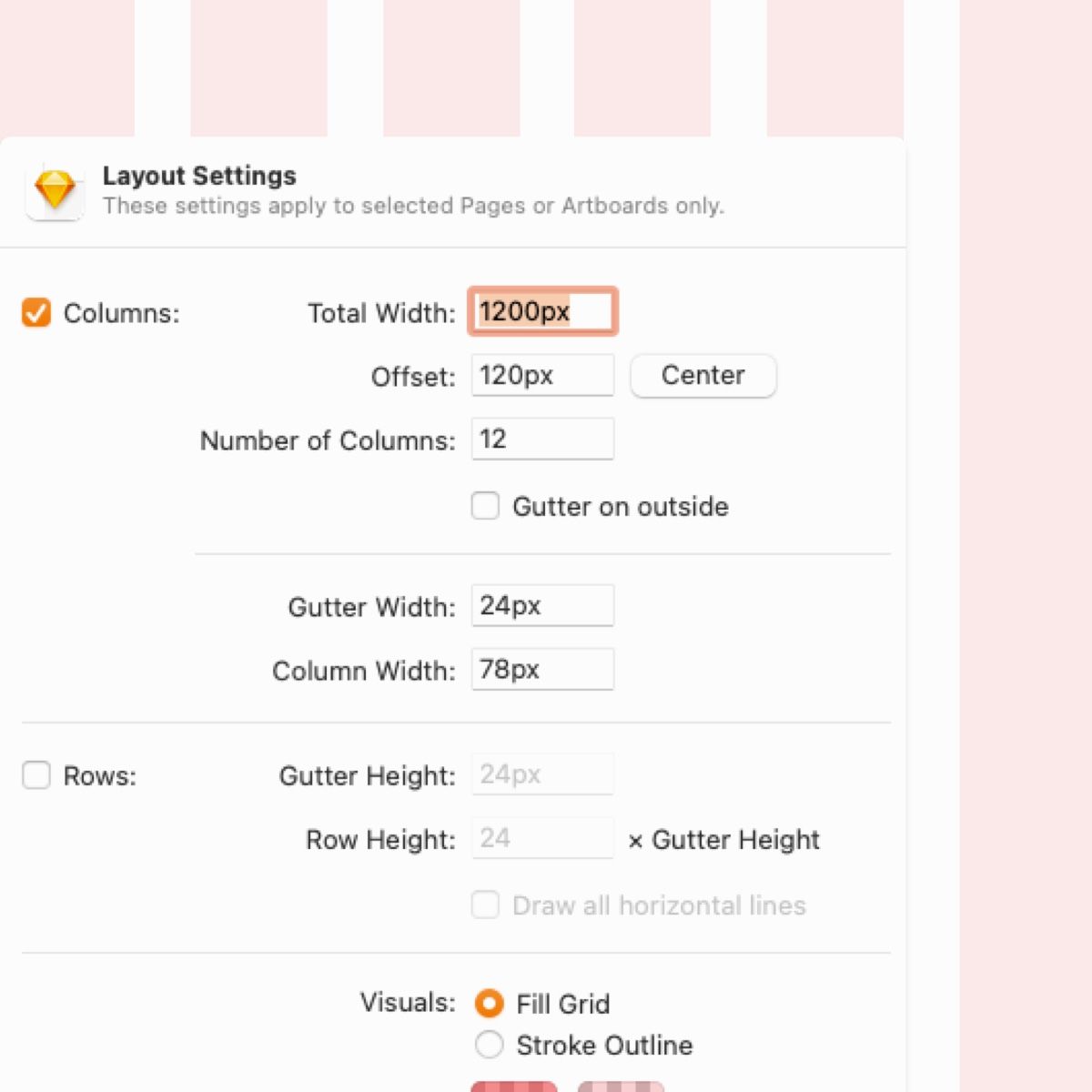
La grille

Le système de grille sur 12 colonnes proposée par le Système de Design de l’État vous permet de structurer vos contenus. Il met à disposition 5 mises en page, basées sur 4 points de rupture.

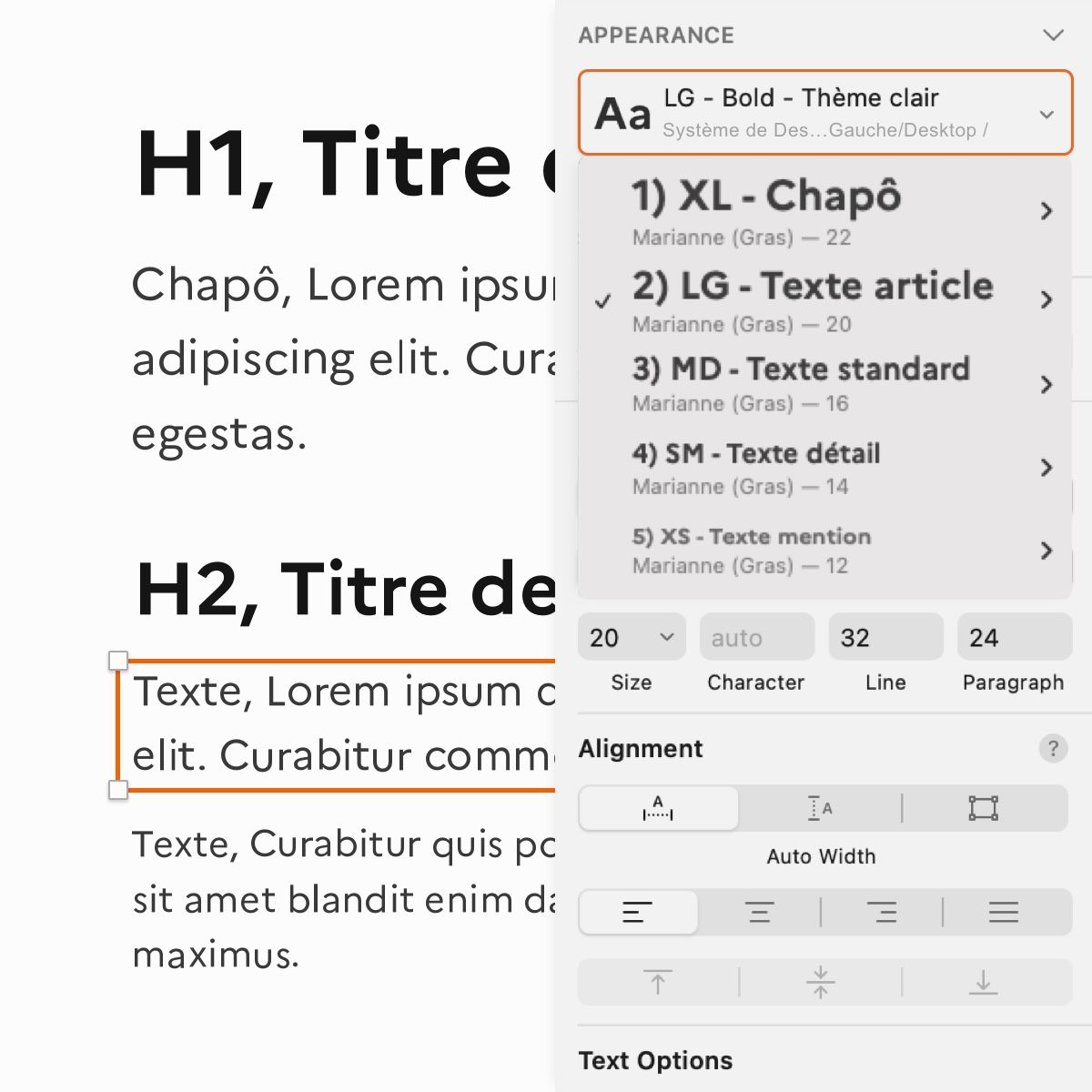
Les styles de textes
Les styles de texte présents dans la librairie sont là pour vous permettre de créer des interfaces rapidement tout en garantissant la cohérence entre les différents sites utilisant le Système de Design de l’État.
Veillez à toujours appliquer un style de texte à vos contenus et symboles, cela vous permettra aussi de créer des symboles dynamiques car ils seront modifiables dans les overrides. Si dans les styles proposés, vous ne trouvez pas celui qui répond à vos besoins, vous pouvez en créer un en respectant les tokens existants.

Les styles de calques
Les styles de calque présents dans la librairie sont là pour vous permettre de créer des interfaces rapidement tout en garantissant la cohérence entre les différents sites utilisant le Système de Design de l’État.
Pensez à toujours appliquer un style de calque à vos formes, non seulement cela créé des overrides dans vos symboles, mais vous serez certain d’utiliser les couleurs, les bordures et les ombres conformes au Système de Design de l’État. Si dans les styles proposés, vous ne trouvez pas celui qui répond à vos besoins, vous pouvez en créer un en respectant les tokens existants.

Les composants
Les symboles
Le Système de Design de l’État met à disposition sous forme de symboles, différents états et déclinaisons des composants, dont les règles d'usages sont rédigées dans la documentation.

L’aide et la communauté
Si vous avez besoin d’assistance dans l’utilisation de certains composants du Système de Design de l'État, l’équipe ainsi que la communauté se feront un plaisir de vous aider. Rejoignez également la communauté pour échanger avec la communauté et être tenu informé des dernières évolutions.
Rendez-vous sur les pages dédiées à la Communauté pour en savoir plus.