API Javascript
Cette page présente le fonctionnement de l’API javascript fournit par l’intermédiaire du système de design de l’État (DSFR).
Introduction
L’API javascript ou API JS du DSFR est une surcouche javascript qui fournit un ensemble de méthodes et d’évènements liés aux composants du système de design et permettant d’interagir avec ceux-ci.
Elle est initialisée au chargement du script fourni avec le DSFR dsfr.module.min.js et va instancier les classes javascript nécessaires au fonctionnement de la librairie des composants du DSFR.
Présence de l’API
Lorsque l’API JS est initialisée, l’attribut data-fr-js="true" est ajouté sur le noeud html. Son absence ou la valeur false permettent d’induire le mode no-js pour certains composants.
Configuration de l’API du DSFR
L’API du DSFR est configurable en fonction des besoins et des cadres de développement des projets qui sont amenés à l’utiliser.
Par défaut l'API est initialisée en mode: auto et verbose: false , il est toutefois possible de modifier ces options avant l’appel du script du DSFR.
La configuration se fait via l’objet `window.dsfr`. Il doit être déclaré dans une balise <script> **avant** l’import des fichiers javascript du dsfr.
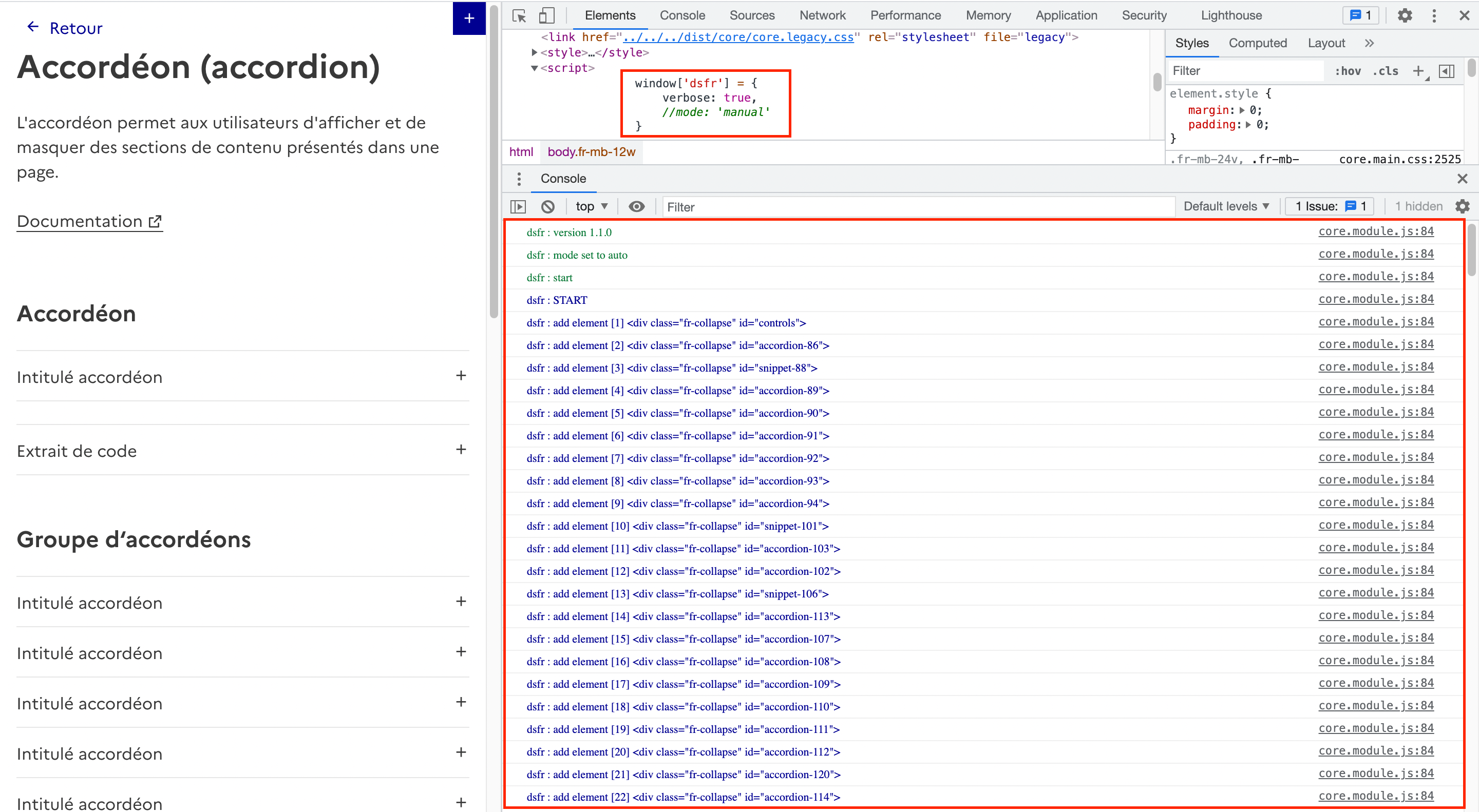
Exemple de configuration de l’API JS
<script>
// Options disponibles à l'initialisation du DSFR
window.dsfr = {
verbose: true,
mode: 'manual'
};
</script>
<!-- Script en version es6 module et nomodule pour les navigateurs le ne supportant pas -->
<script type="module" src="js/dsfr.module.min.js"></script>
<script type="text/javascript" nomodule src="js/dsfr.nomodule.min.js"></script>
Mode
Le mode sélectionné permet de déterminer le contexte dans lequel doit fonctionner le DSFR et de modifier son comportement sur plusieurs paramètres :
- Son lancement : correspondant à la fonction dsfr.start (voir plus Start/Stop), le lancement du moteur de création d’instances
- La manipulation du DOM : elle est empêchée dans le cas des frameworks dynamiques.
Valeurs possibles :
- 'auto' (default) : choisi automatiquement le mode le plus approprié,
- 'manual' : le lancement du moteur est laissé à l’utilisateur via la commande : dsfr.start();
- ‘runtime' : le lancement se fait immédiatement dès l’initialisation du DSFR,
- 'loaded': le lancement se fait une fois la page totalement chargée,
- 'vue' : mode pour Vue.js
- désactive les manipulations du DOM par le dsfr
- à venir : implémentation spécifique pour lancement du moteur une fois Vue initialisé
- en attendant, équivalent au mode manual, lancement du moteur via dsfr.start();
- 'angular' : mode pour Angular
- désactive les manipulations du DOM par le dsfr
- à venir : implémentation spécifique pour lancement du moteur une fois Angular initialisé;
- en attendant, équivalent au mode manual, lancement du moteur via dsfr.start();
- 'react' : mode pour React.js
- désactive les manipulations du DOM par le dsfr
- à venir : implémentation spécifique pour lancement du moteur une fois React initialisé;
- en attendant, équivalent au mode manual, lancement du moteur via dsfr.start();
NB : Il est possible de modifier ces paramètres via la console du navigateur
dsfr.verbose = false;
dsfr.mode = 'manual';Verbose
Le mode ‘verbose’ est une option disponible dans le DSFR qui fournit des détails supplémentaires sur ce que fait le framework JS au démarrage ou lors de la navigation, il produit une sortie détaillée à des fins de diagnostic.
Le mode verbose peut être activé dans la configuration :

window.dsfr = {
verbose: true, // default : false
};Ou via un paramètre dans l’URL, pour surcharger la configuration :
https://www.nom-du-site.fr/page/index.html?verbose=trueProduction
Le mode production, lorsqu’il est activé, permet de retirer tous les logs de la console.
Par défaut, même en mode `verbose:false`, les logs d’initialisation du dsfr et des analytics sont présent dans la console.
Ce mode est à mettre à `true` sur la version du site en production (disponible au public).
Le mode production peut être activé via la config du dsfr :
window.dsfr = {
production: true, // default : false
};Il est possible de surcharger la configuration par un paramètre dans l'url :
https://www.nom-du-site.fr/page/index.html?production=falseIl est possible de passer plusieurs paramètres dans l’url, il suffit de les séparer par le caractère “&” (par exemple : `?verbose=true&production=false`)
Level
La propriété `level` dans la configuration ou en paramètre de l’URL permet de mettre un niveau de log particulier.
Différents niveaux sont disponibles permettant une granularité plus fine des messages dans la console :
- log : toutes les actions opérées en js sont décrites
- debug : les actions principales sont décrites (création et destruction d'instance, démarrage et arrêt de l'API)
- info : niveau par défaut
- warn : affiche les avertissements
- error : affiche uniquement les erreurs
Les niveaux sont progressifs, et classés dans cet ordre. Ce qui implique qu’un niveau inclut les niveau supérieurs (ex: “warn” affiche les avertissements **ET** les erreurs puisqu’il se situe en dessous de “error”).
La propriété level peut être définie dans la configuration :
window.dsfr = {
level: debug, // default : info
};Ou être surchargé au chargement de la page via un paramètre dans l’url :
Start / Stop
Le système de design fournit une l’API pour arrêter la création d’instances JS et la relancer manuellement :
dsfr.stop();
dsfr.start();Debug / Inspecteur
Le système de design fournit une API de déboggage pour loger en console les composantes présentes dans la page
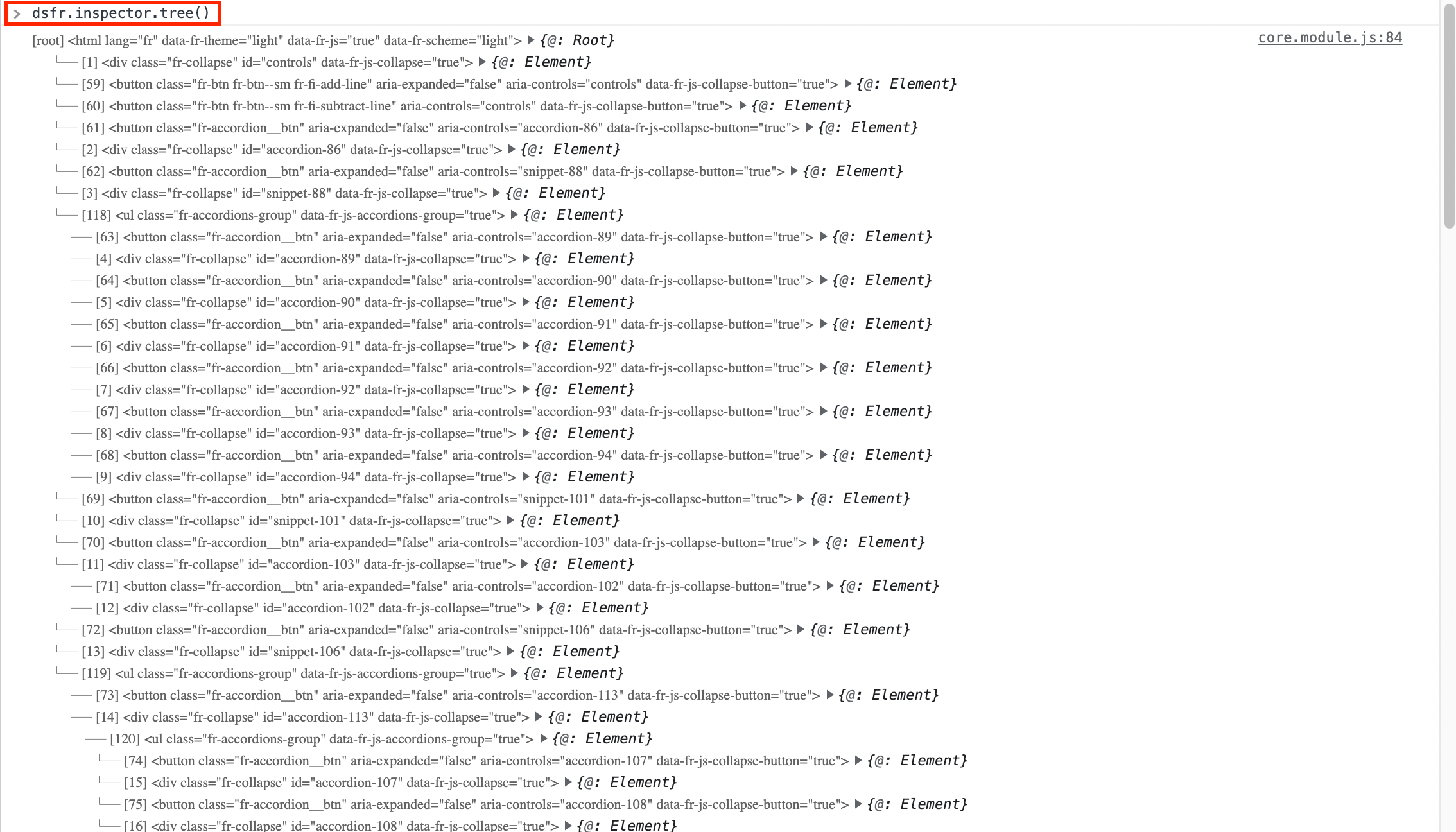
Tree
dsfr.inspector.tree()<code>test</code>
Permet de visualiser l’arborescence des instance du DSFR :

State
Pour les développeurs contributeurs
dsfr.inspector.state();
Méthodes des composants
Le Système de Design fournit une l’API par composant pour interagir avec les éléments du DOM.
Exemple de méthode avec la modale :
const element = document.getElementById("myModal5"); // Reference à l'element du DOM
dsfr(element).modal.conceal(); // Méthode pour fermer manuellement la modale
dsfr(element).modal.disclose(); // Méthode pour ouvrir manuellement la modale| Attribut | Composants utilisant cet attribut | API |
|---|---|---|
| data-fr-js-accordions-group | Groupe d'accordéon (accordions) | |
| data-fr-js-breadcrumb | Fil d'ariane (breadcrumb) | En mode SM et moins :
|
| data-fr-js-collapse | Accordéon (accordion) Alerte (alert) Fil d'ariane (breadcrumb) Gestionnaire de consentement (consent) Menu latéral (sidemenu) Navigation principale (navigation) |
|
| data-fr-js-collapse-button | Accordéon (accordion) Alerte (alert) Fil d'ariane (breadcrumb) Gestionnaire de consentement (consent) Menu latéral (sidemenu) Navigation principale (navigation) |
|
| data-fr-js-modal | En-tête (header) Gestionnaire de consentement (consent) Modale (modal) Paramètre d'affichage (display) |
|
| data-fr-js-modal-button | En-tête (header) Gestionnaire de consentement (consent) Modale (modal) Paramètre d'affichage (display) |
|
| data-fr-js-navigation | Navigation principale (navigation) |
|
| data-fr-js-sidemenu-list | Menu latéral (sidemenu) |
|
| data-fr-js-tab-button | Onglets (tab) |
|
| data-fr-js-tab-panel | Onglets (tab) |
|
| data-fr-js-tabs-group | Onglets (tab) |
|
| data-fr-scheme |
|
Événements
Le Système de Design fournit des événements personnalisés pour les actions uniques de la part de certains composants réactifs.
Exemple d’événement avec la modale :
const element = document.getElementById("myModal5"); // Reference à l'element du DOM
// Ajoute un listener de l'event de fermeture de la modale
element.addEventListener('dsfr.conceal', (e) => {
console.log(e);
[...]
})
// Ajoute un listener de l'event d'ouverture de la modale
element.addEventListener('dsfr.disclose', (e) => {
console.log(e);
[...]
})| Attribut |
Composants utilisant cet attribut |
Events |
|---|---|---|
| data-fr-js-collapse | Accordéon (accordion) Alerte (alert), Fil d'ariane (breadcrumb), Gestionnaire de consentement (consent), Groupe d'accordéon (accordion), Menu latéral (sidemenu), Navigation principale (navigation) |
|
| data-fr-js-modal | En-tête (header) Modale (modal) Paramètre d'affichage (display) |
|
| data-fr-js-tab-panel | Onglets (tab) | |