Premiers pas sur Sketch
Les ressources
Avant de commencer à proprement parler l’installation de la librairie Sketch, quelques pré requis sont nécessaires. Tout d’abord, il vous faut installer les typographies issues de la Charte de la marque de l'État. Pour en savoir plus sur la raison d'être de cette charte, un espace dédié existe sur le site du Gouvernement.
La typographie Marianne
Elle a été déclinée en six niveaux de graisse afin de permettre un large panel d’expression. Néanmoins, le Système de Design de l'État n’utilise que 3 niveaux de graisses : regular, medium et bold.
La typographie Marianne a été spécialement dessinée pour répondre à des besoins d’identification, de sobriété et de lisibilité des supports de communication. Elle a été développée pour un usage exclusif par les acteurs de la sphère étatique.— gouvernement .fr
Comment installer la typographie Marianne ?
- ÉTAPE 1 Télécharger les fichiers
- ÉTAPE 2 Installer les fichiers sur votre ordinateur pour pouvoir utiliser la typographie
La typographie Spectral
Il s’agit d’une typographie dont le style vient contraster avec la typographie principale Marianne.
Son usage doit se faire avec parcimonie, en se limitant à des compositions d’informations spécifiques, secondaires ou mineures (contenus historiques, citations, traduction, etc.). Il convient de toujours privilégier l’usage de la Marianne à la Spectral.— gouvernement .fr
Comment installer la typographie Spectral ?
- ÉTAPE 1 Télécharger les fichiers
- ÉTAPE 2 Installer les fichiers sur votre ordinateur pour pouvoir utiliser la typographie
L’organisation des fichiers et librairies
Le fichier « Système de Design de l'État · Fondamentaux, Composants » utilise la librairie « Système de Design de l’État · Core» pour fonctionner.
Les fichiers
Les fichiers « Système de Design de l'État · Fondamentaux, Composants » et « Système de Design de l'État · Modèles » sont en libre téléchargement et présentent les différents outils présents dans la librairie sous forme de style de texte et de styles de calques mais aussi les symboles « prêt à l’emploi » disponibles ainsi que des modèles de page.
Les librairies
- La librairie « Système de Design de l’État · Core » (non téléchargeable) regroupe tous les outils nécessaires à la réalisation de vos maquettes. Elle se structure en 3 catégories :
- « 📐 0. Outils » : Des accès rapides pour la conception d’interface
- « 🎨 1. Fondamentaux » : Les espacements, icônes et pictogrammes illustratifs sont regroupés dans cette catégorie au même titre que les ratio médias. Cette catégorie regroupe des aides à la conception de composants.
- « 🧩 2. Composants » : Les éléments d'interface
- La librairie « Système de Design de l’État · Kit » (non téléchargeable) est destinée à la construction et la réalisation des planches de présentation des éléments qui composent la librairie « core ».
- La librairie « Système de Design de l’État · Pictogrammes » (non téléchargeable) regroupe l’ensemble des pictogrammes du Système de Design de l'État et des outils de conception.
Installation et synchronisation des librairies
Étape 1
Télécharger le fichier « Système de Design de l'État · Fondamentaux, Composants » sur Sketch Cloud
Étape 2
Télécharger le fichier « Système de Design de l'État · Modèles » sur Sketch Cloud
Étape 3
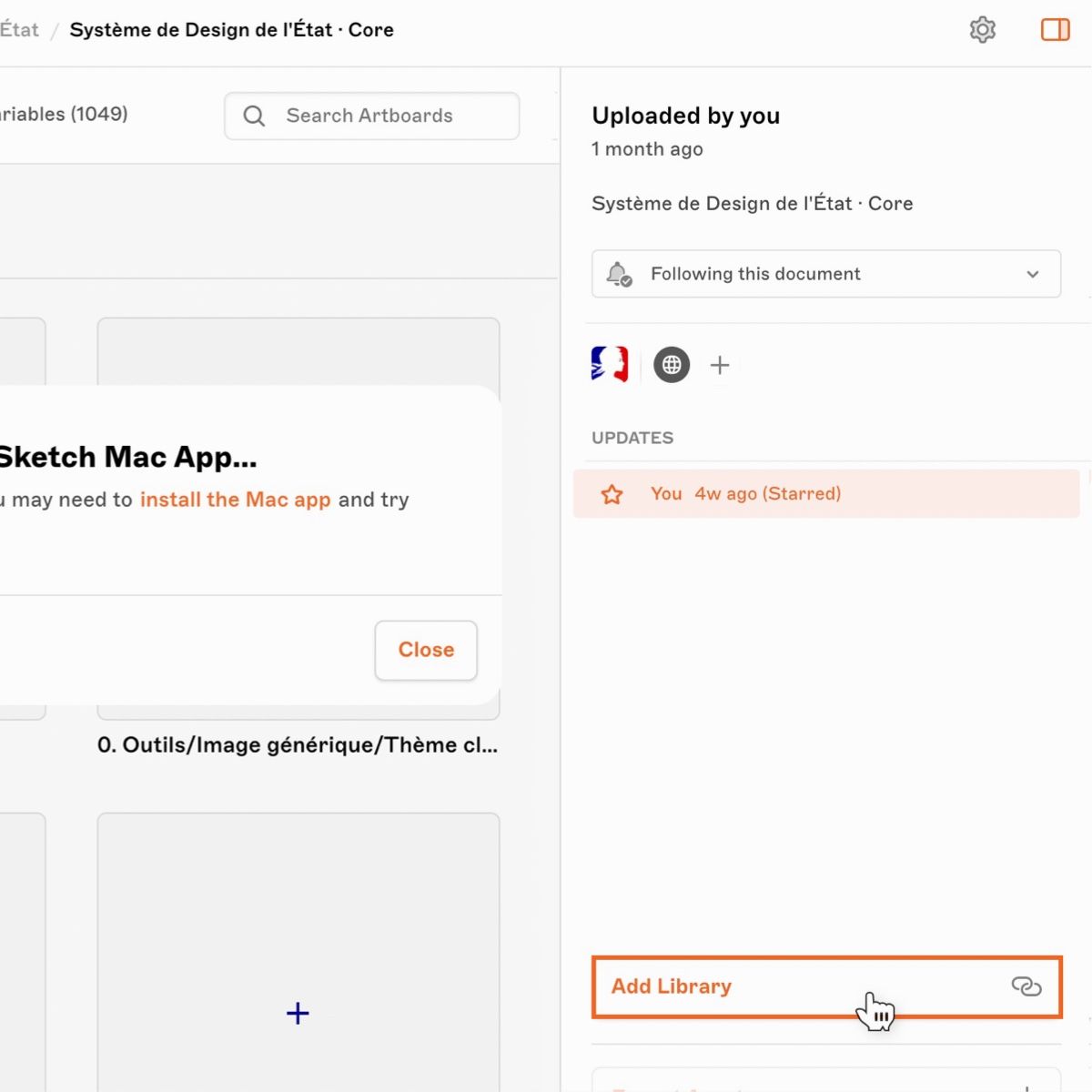
Ajouter la libraire « Système de Design de l’État · Core » via Sketch Cloud. Pour ce faire, il vous suffit de vous rendre sur ce lien suivant :
Ajouter la librairie via Sketchcloud et de cliquer sur “Add Library”.

La librairie s’ouvrira automatiquement dans Sketch et s’ajoutera à vos librairies existantes.
Étape 4
Ajouter « Système de Design de l’État · Kit » via Sketch Cloud (Optionnel). Pour ce faire, il vous suffit de vous rendre sur ce lien suivant :
Ajouter la librairie via Sketchcloud et de cliquer sur “Add Library”.
La librairie s’ouvrira automatiquement dans Sketch et s’ajoutera à vos librairies existantes.
Étape 5
Ajouter « Système de Design de l’État · Pictogrammes » via Sketch Cloud (Optionnel). Pour ce faire, il vous suffit de vous rendre sur ce lien suivant :
Ajouter la librairie via Sketchcloud et de cliquer sur “Add Library”.
La librairie s’ouvrira automatiquement dans Sketch et s’ajoutera à vos librairies existantes.
Étape 6
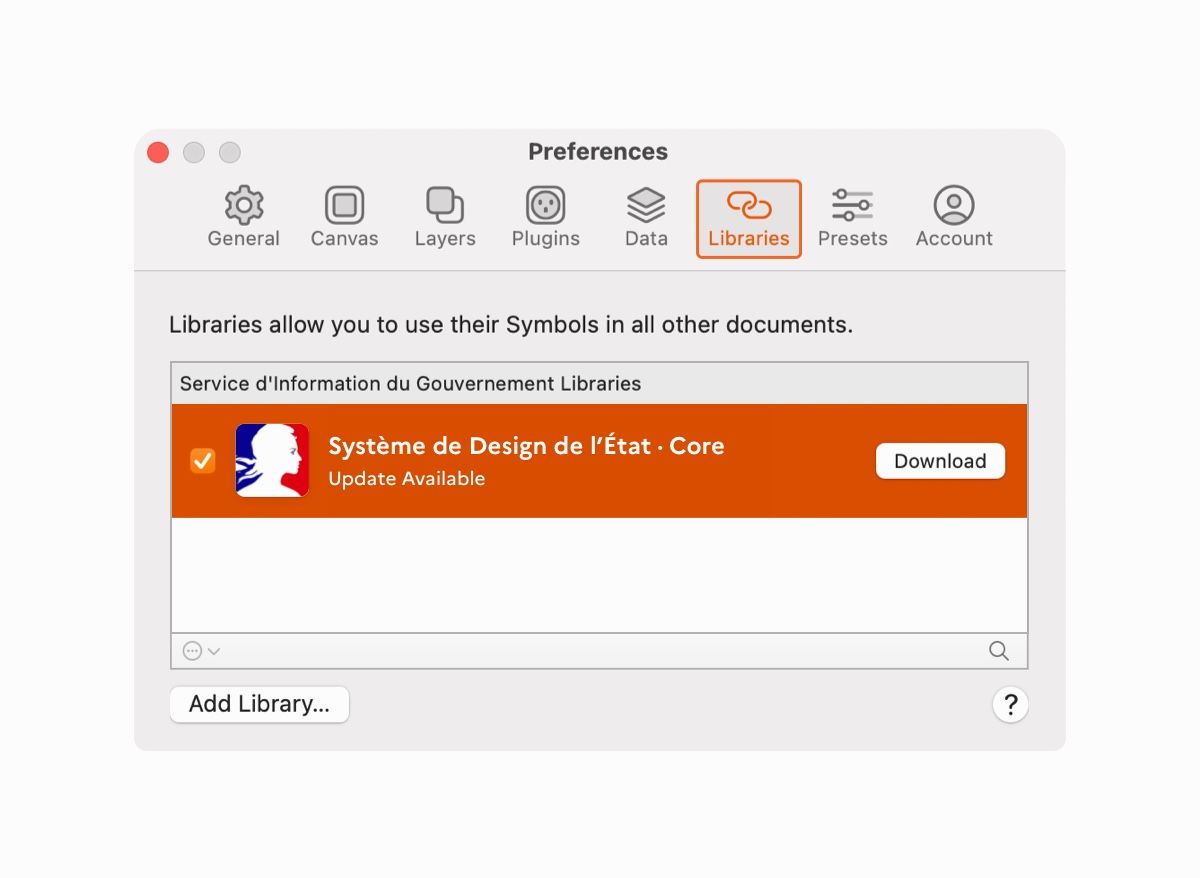
Vérifier que les librairies soient bien activées dans les paramètres de Sketch

Étape 7
Commencer la conception
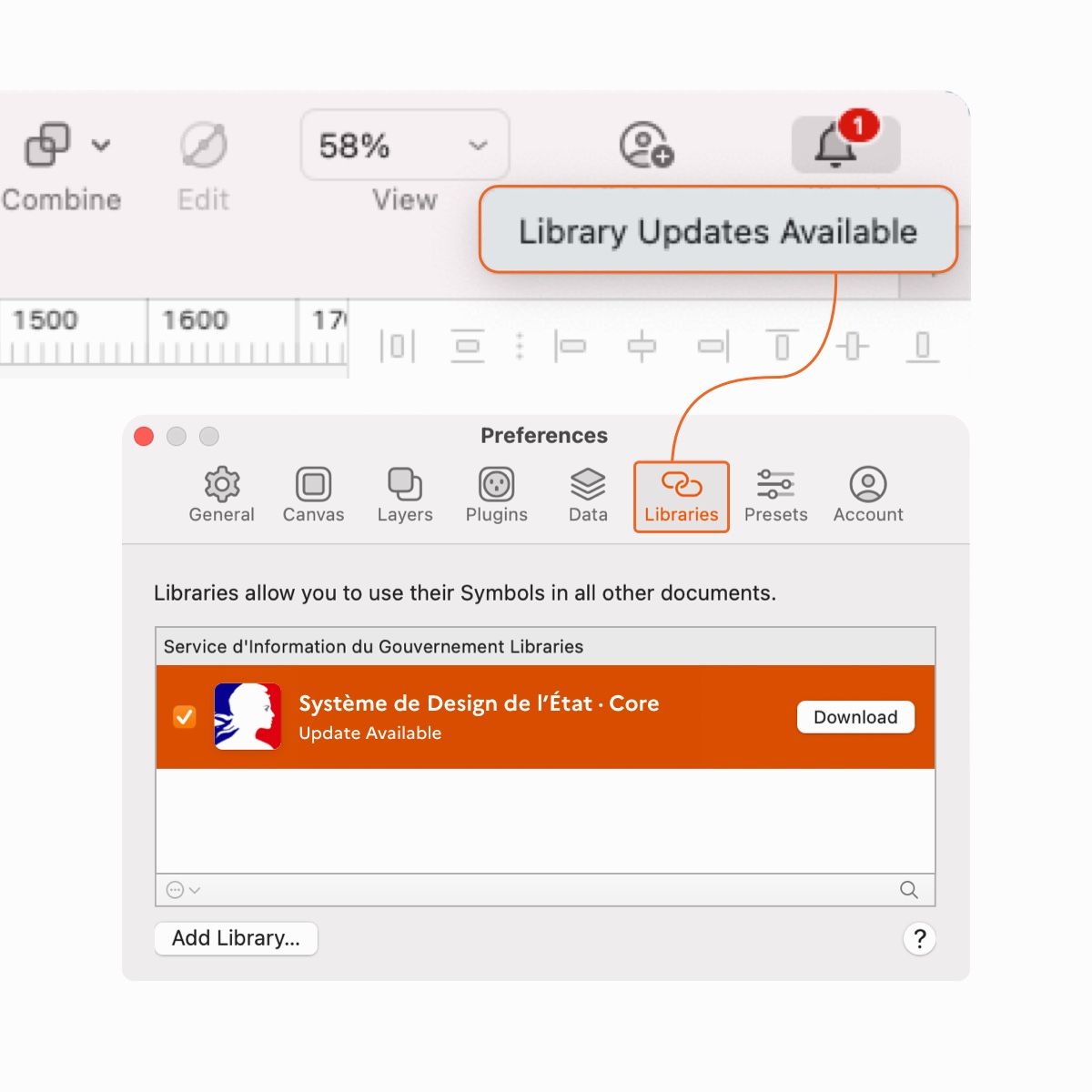
Les mises à jour de la librairie
Pour bénéficier des mises à jour dans vos fichiers, il vous suffit de cliquer sur « Notifications » puis sur « Library update available » qui apparaîtra lors de la livraison d’une nouvelle version de la librairie.

Les recommandations sur l’utilisation de la librairie
La grille
La grille permet de structurer le contenu d’une page. Pour en comprendre son fonctionnement consultez sa page dédiée dans la rubrique “Fondamentaux techniques". Dans Sketch, des symboles de paramètres de grille sont disponibles dans la section « 📐 0. Outils » pour vous renseigner sur les valeurs à indiquer. Dans le fichier « Système de Design de l'État » à télécharger, la planche “Grille” met en lumière l’utilisation générale de celle-ci et à la suite des “Artboards” prêtes à l’emploi sont à disposition.
Les “design tokens”
Chaque thème possède ses propres “design tokens”. Il n’est pas autorisé de transposer les “design tokens” du thème sombre en thème clair, et inversement. De plus, il est fortement recommandé d’appliquer les “design tokens” issus du Système de Design de l'État.
Les composants
Les composants sont disponibles sous la forme de symboles dynamiques dans la librairie partagée. Sur Sketch, les overrides disponibles sur les symboles vous informent des modifications autorisées sur les composants.
Attention
Si vous détachez des symboles de la librairie pour les modifier, vous ne bénéficierez plus des mises à jour automatiques pour ces éléments.
Pour aller plus loin
Sketch propose une documentation destinée à la prise en main du logiciel. N’hésitez pas à aller la parcourir en apprendre plus sur les styles de textes les styles de calques… et bien d’autres fonctionnalités.