Tag - Tag
Le tag catégorise/classe/organise les contenus à l'aide de mots-clés. Il aide les utilisateurs à rechercher et à trouver facilement une information.
Le tag peut être utilisé dans deux contextes :
En tant que filtre (dans une page de résultats de recherche par exemple). Dans ce cas il peut-être :
- activable comme filtre en place à sélectionner/désélectionner,
- supprimable, il sert de rappel à un filtre qui a été coché dans une sidebar ou une liste déroulante.
Tag non cliquable
Le tag par défaut permet d’afficher une information sur un contenu.
Structure
Il se compose des éléments suivants :
- un libellé - obligatoire.
- une icône - optionnelle.
Le libellé contient un mot-clé ou une expression qui permet de catégoriser votre contenu
Label tag
<p class="fr-tag">Label tag</p>
<p class="fr-tag fr-fi-arrow-right-line fr-tag--icon-left">Label tag</p>
Tailles
Tous les tags sont disponibles en deux tailles SM et MD pour pouvoir s’adapter au contexte d’affichage. La taille MD est la taille par défaut.
Label tag
Label tag
<p class="fr-tag">Label tag</p>
<p class="fr-tag fr-fi-arrow-right-line fr-tag--icon-left">Label tag</p>
<p class="fr-tag fr-tag--sm">Label tag</p>
<p class="fr-tag fr-tag--sm fr-fi-arrow-right-line fr-tag--icon-left">Label tag</p>
Groupe de tags non cliquables
Les tags peuvent être utilisés à plusieurs dans des groupes de tags. Dans ce cas-là ils appliquent des espacement préalablement définis par le DSFR.
<ul class="fr-tags-group">
<li>
<p class="fr-tag fr-tag--sm">Label tag</p>
</li>
<li>
<p class="fr-tag fr-tag--sm">Label tag</p>
</li>
<li>
<p class="fr-tag fr-tag--sm">Label tag</p>
</li>
</ul>
Tag cliquable
Structure
Le tag cliquable se compose des éléments suivants :
- un libellé - obligatoire.
- un lien - obligatoire.
- une icône - optionnelle.
Le tag cliquable donne accès à une page avec des contenus associés à ce tag (liste de contenus, liste de résultats de recherche).
<a href="#" class="fr-tag" target="_self">Label tag</a>
<a href="#" class="fr-tag fr-fi-arrow-right-line fr-tag--icon-left" target="_self">Label tag</a>
<a href="#" class="fr-tag fr-tag--sm" target="_self">Label tag</a>
<a href="#" class="fr-tag fr-fi-arrow-right-line fr-tag--sm fr-tag--icon-left" target="_self">Label tag</a>
Tailles
Tous les tags sont disponibles en deux tailles SM et MD pour pouvoir s’adapter au contexte d’affichage. La taille MD est la taille par défaut.
<a href="#" class="fr-tag" target="_self">Label tag</a>
<a href="#" class="fr-tag fr-fi-arrow-right-line fr-tag--icon-left" target="_self">Label tag</a>
<a href="#" class="fr-tag fr-tag--sm" target="_self">Label tag</a>
<a href="#" class="fr-tag fr-fi-arrow-right-line fr-tag--sm fr-tag--icon-left" target="_self">Label tag</a>
Groupe de tags cliquables
Les tags peuvent être utilisés à plusieurs dans des groupes de tags. Dans ce cas-là ils appliquent des espacement préalablement définis par le DSFR.
Groupe de tags cliquables MD
<ul class="fr-tags-group">
<li>
<a href="#" class="fr-tag" target="_self">Label tag</a>
</li>
<li>
<a href="#" class="fr-tag" target="_self">Label tag</a>
</li>
<li>
<a href="#" class="fr-tag" target="_self">Label tag</a>
</li>
</ul>
Groupe de tags cliquables SM
<ul class="fr-tag-list">
<li>
<a href="#" class="fr-tag fr-tag--sm" target="_self">Label tag</a>
</li>
<li>
<a href="#" class="fr-tag fr-tag--sm" target="_self">Label tag</a>
</li>
<li>
<a href="#" class="fr-tag fr-tag--sm" target="_self">Label tag</a>
</li>
</ul>
À noter que pour le groupe de tags SM le padding autour du tag est plus important que lorsqu’il est utilisé seul pour permettre le tap en mobile. Afin de passer le groupe de tag en taille SM.
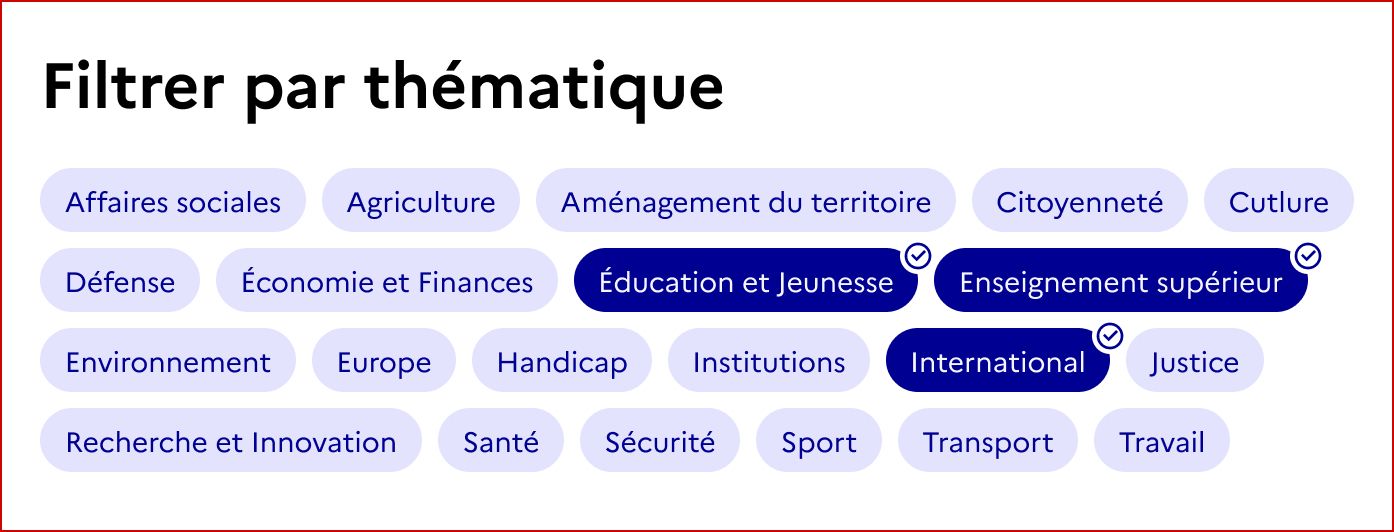
Tag selectionnable (utilisation en filtre)
Structure
Il se compose des éléments suivants :
- un libellé - obligatoire.
- une coche quand il est sélectionné - obligatoire.
Le tag sélectionnable permet d’activer/désactiver un filtre (liste de contenus, liste de résultats de recherche). Il reste en place qu’il soit sélectionné ou désélectionné.
Il est préférable de ne pas utiliser plus de 6 tags sélectionnables dans un groupe, pour permettre à l’utilisateur de scanner rapidement la liste de filtres. Dans le cas où il y a plus de 6 filtres, utiliser un tag supprimable associé à une liste déroulante.
<button class="fr-tag" aria-pressed="false">Label tag</button>
<button class="fr-tag" aria-pressed="true">Label tag sélectionné</button>
<!-- SM -->
<button class="fr-tag fr-tag--sm" aria-pressed="false">Label tag</button>
<button class="fr-tag fr-tag--sm" aria-pressed="true">Label tag sélectionné</button>


Tailles
Tous les tags sont disponibles en deux tailles SM et MD pour pouvoir s’adapter au contexte d’affichage. La taille MD est la taille par défaut. La taille SM est obtenue par l’ajout du modificateur fr-tag--sm .
Groupes de tags selectionnables
Les tags peuvent être utilisés à plusieurs dans des groupes de tags. Dans ce cas-là ils appliquent des espacement préalablement définis par le DSFR.
Il est préférable de ne pas utiliser plus de 6 tags activables dans un groupe.
Le groupe est obtenu par une liste <ul class="fr-tag-list"> (cf exemples précédents)
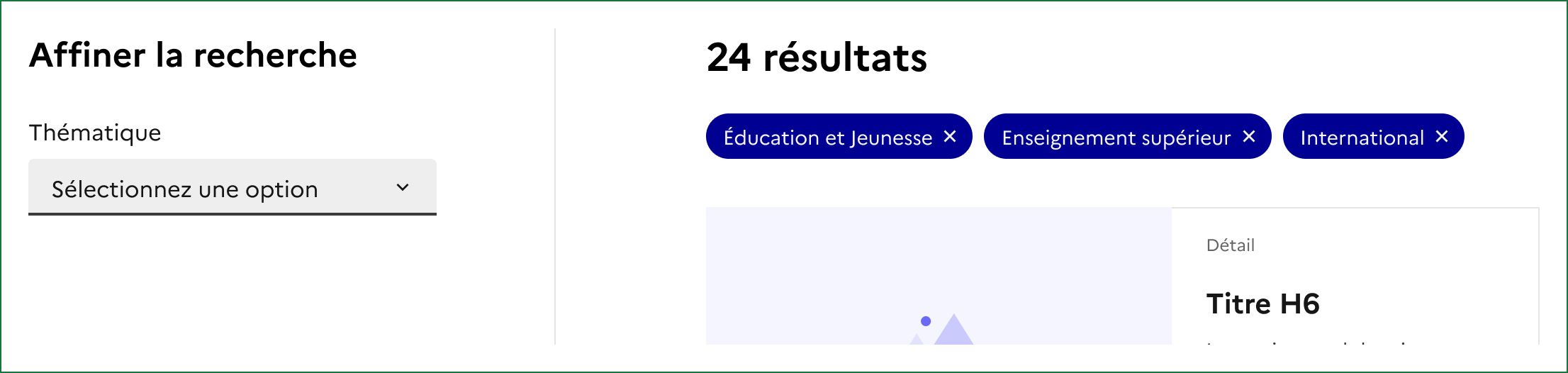
Tag supprimable (utilisation en filtre)
Structure
Il se compose des éléments suivants :
- un libellé - obligatoire.
- une croix - obligatoire.
Le tag supprimable permet de désactiver un filtre (liste de contenus, liste de résultats de recherche). Il n’est visible que si l’option de filtre est sélectionnée.
Le tag ‘supprimable’ n’autorise pas l’utilisation d’icône (autre que la croix de suppression déjà présente)
<button class="fr-tag fr-tag--sm fr-tag--dismiss" aria-label="Retirer [A Modifier - le filtre Label tag]" onclick="event.preventDefault(); this.parentNode.removeChild(this);">Label tag</button>
L’attribut aria-label doit contenir ‘Retirer’ suivi de l’intitulé du filter visible à l'écran afin de préciser à l’utilisateur l’action réalisable sur le bouton.
Le javascript donné en exemple est indicatif, à vous de l’implémenter dans votre environnement.

Tailles
Tous les tags sont disponibles en deux tailles SM et MD pour pouvoir s’adapter au contexte d’affichage. La taille MD est la taille par défaut. La taille SM est obtenue par l’ajout du modificateur fr-tag--sm .
Groupes de tags supprimables
Les tags peuvent être utilisés à plusieurs dans des groupes de tags. Dans ce cas-là ils appliquent des espacement préalablement définis par le DSFR.Le groupe est obtenu par une liste <ul class="fr-tag-list"> (cf exemples précédents)
Règles d’utilisation
Usages
Les tags servent à regrouper par catégorie des contenus (par thème, sujet, type de document etc…). Ils ne servent pas à donner des informations de complément à la catégorisation (auteur, date...). Pour ce faire, vous pouvez utiliser l’élément « détail » prévu sur les cartes, et la typo XS « mention » pour les page de contenu.
Les tags ne doivent pas être utilisés comme des badges, ils ne servent pas à donner le statut du contenu auquel il est associé.
Accessibilité
Les tags doivent être dans des éléments <p>, <li> ou <a>.
Dans le cas d’un tag cliquable, un attribut title peut être ajouté pour préciser la cible du lien :
<a href=”tag/bike/” title=“Voir tous les articles concernant le vélo”>Vélo</a>Contenus
Les libellés des tags doivent être courts et clairs.
Personnalisation
Les tags cliquables peuvent être accentués.