Navigation principale - Navigation
La navigation principale est l'élément central de la navigation au sein du site, il oriente l’utilisateur à travers les grandes sections du site et sur éventuellement plusieurs niveaux de profondeur.
La navigation principale est modulable selon vos besoins et l’arborescence du site. Elle permet d'afficher jusqu'à 8 entrées principales
Structure
Elle se compose des éléments suivants :
- Une barre de navigation
- Des items de menu (Liens directs ou menu déroulants) qui peuvent être des liens directs, des menus déroulants ou des mega-menus.
- qui peuvent être des liens directs, des menus déroulants ou des mega-menus.
Liens directs
La navigation principale peut proposer des liens directs vers des pages destination. Il est recommandé de l’utiliser pour les sites ou les rubriques qui n’ont pas ou peu de second niveau d’arborescence ou en le combinant avec un menu latéral.
<!-- Liens directs uniquement -->
<nav class="fr-nav" id="header-navigation" role="navigation" aria-label="Menu principal">
<ul class="fr-nav__list">
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self" aria-current="page">accès direct</a>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
</ul>
</nav>
Menu déroulant
Le menu déroulant permet d’afficher les niveaux secondaires d’une rubrique. Il est recommandé pour les sites ou rubriques peu profonds. Il faut éviter de proposer plus de 8 liens dans les menus déroulants.
<!-- Menu déroulant sur les 2 premiers éléments -->
<nav class="fr-nav" id="navigation-773" role="navigation" aria-label="Menu principal">
<ul class="fr-nav__list">
<li class="fr-nav__item">
<button class="fr-nav__btn" aria-expanded="false" aria-controls="menu-776" aria-current="true">Entrée menu active</button>
<div class="fr-collapse fr-menu" id="menu-776">
<ul class="fr-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self" aria-current="page">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
</li>
<li class="fr-nav__item">
<button class="fr-nav__btn" aria-expanded="false" aria-controls="menu-774">Entrée menu</button>
<div class="fr-collapse fr-menu" id="menu-774">
<ul class="fr-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
</ul>
</nav>
Mega menu
Le mega menu est un menu de navigation plus complexe qui donne accès à plusieurs niveaux d’arborescence. Il est recommandé de l’utiliser lorsqu’une arborescence est profonde. Il est également composé de différents éléments, modulables selon vos besoins.
<!-- Mega menu sur les deux premiers éléments -->
<nav class="fr-nav" id="header-navigation" role="navigation" aria-label="Menu principal">
<ul class="fr-nav__list">
<li class="fr-nav__item">
<button class="fr-nav__btn" aria-expanded="false" aria-controls="mega-menu-775" aria-current="true">Entrée mega menu</button>
<div class="fr-collapse fr-mega-menu" id="mega-menu-775" tabindex="-1">
<div class="fr-container fr-container--fluid fr-container-lg">
<button class="fr-btn--close fr-btn" aria-controls="mega-menu-775">Fermer</button>
<div class="fr-grid-row fr-grid-row-lg--gutters">
<div class="fr-col-12 fr-col-lg-8 fr-col-offset-lg-4--right">
<div class="fr-mega-menu__leader">
<h4 class="fr-h4 fr-mb-2v">Titre éditorialisé</h4>
<p class="fr-hidden fr-displayed-lg">Lorem [...] elit ut.</p>
<a class="fr-link fr-fi-arrow-right-line fr-link--icon-right fr-link--align-on-content" href="#">Voir toute la rubrique</a>
</div>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self" aria-current="page">Page active</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self" aria-current="page">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</li>
<li class="fr-nav__item">
<button class="fr-nav__btn" aria-expanded="false" aria-controls="mega-menu-777">Entrée mega menu</button>
<div class="fr-collapse fr-mega-menu" id="mega-menu-777" tabindex="-1">
<div class="fr-container fr-container--fluid fr-container-lg">
<button class="fr-btn--close fr-btn" aria-controls="mega-menu-777">Fermer</button>
<div class="fr-grid-row fr-grid-row-lg--gutters">
<div class="fr-col-12 fr-col-lg-8 fr-col-offset-lg-4--right">
<div class="fr-mega-menu__leader">
<h4 class="fr-h4 fr-mb-2v">Titre éditorialisé</h4>
<p class="fr-hidden fr-displayed-lg">Lorem [...] elit ut.</p>
<a class="fr-link fr-fi-arrow-right-line fr-link--icon-right fr-link--align-on-content" href="#">Voir toute la rubrique</a>
</div>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self" aria-current="page">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
<div class="fr-col-12 fr-col-lg-3">
<h5 class="fr-mega-menu__category">
<a class="fr-nav__link" href="#" target="_self">Nom de catégorie</a>
</h5>
<ul class="fr-mega-menu__list">
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
<li>
<a class="fr-nav__link" href="#" target="_self">Lien de navigation</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
<li class="fr-nav__item">
<a class="fr-nav__link" href="#" target="_self">accès direct</a>
</li>
</ul>
</nav>
Le mega menu est composé :
- d'éléments de contexte (nom de la rubrique - facultatif, texte de présentation - facultatif, lien vers la home de rubrique - facultatif)
- nom de la rubrique - facultatif
- texte de présentation - facultatif
- lien vers la home de rubrique - facultatif
- des listes de liens noms des sous catégories - facultatifs, peuvent être cliquables, liens des pages - obligatoires
- noms des sous catégories - facultatifs, peuvent être cliquables
- liens des pages - obligatoires
Il est recommandé de ne pas dépasser 8 liens dans les listes liens de chaque sous-catégories.
Responsive
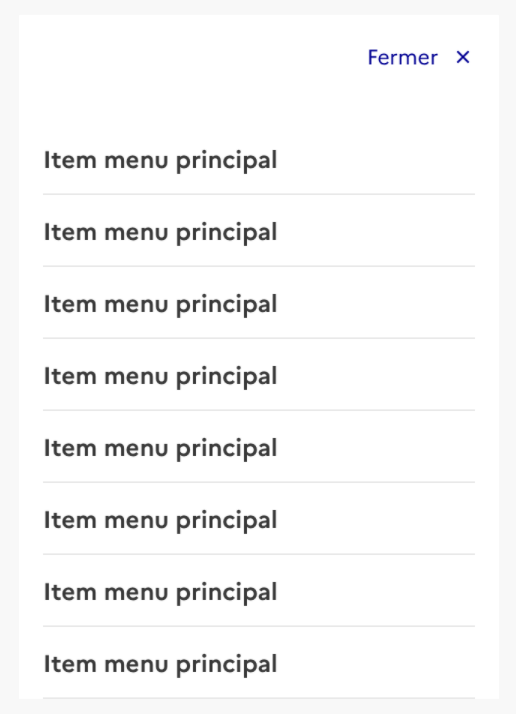
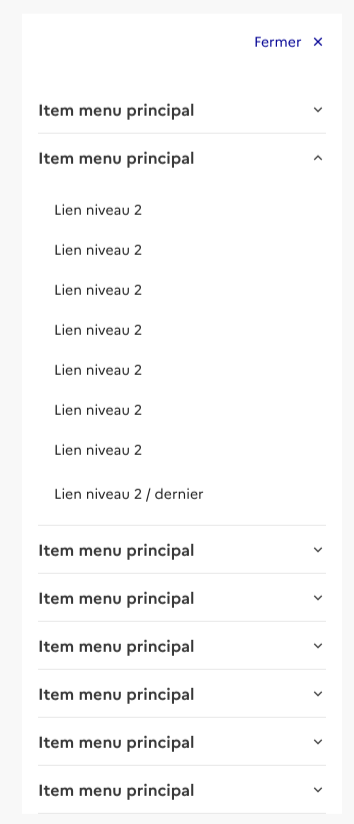
En version mobile la navigation principale est accessible depuis le pictogramme “burger”. Le clic sur le pictogramme déclenche l’affichage d’un overlay présentant les éléments de la navigation et les liens directs de l’en-tête si présents.

Le système d’overlay permet l’affichage du contenu des différents types de menu :
Liens directs

Menu déroulant et Méga menu

Règles d’utilisation
Usage
La navigation principale est liée à l'en-tête :
- elle se place juste en dessous de l'en-tête en mode desktop
- en navigation mobile, quelle que soit sa forme, elle se réduit dans un menu burger
À noter que contrairement à l’en-tête, la navigation principale n’est pas obligatoire.
La navigation principale, même dans sa version la plus grande avec le mega menu, est contrainte en hauteur. Il faut donc l’anticiper lors de la conception de l’architecture de l’information afin d'éviter une nombre trop important de liens et de niveaux - et donc réfléchir à la densité de l’information.
La navigation principale est le composant permettant de guider l’utilisateur dans la navigation, mais elle est souvent accompagnée d’autres composants : la barre de recherche, le menu latéral, le sommaire, le pied de page.
Dans un même menu il est possible d’utiliser des liens directs et des menus déroulants/ méga menu
Il n'est en revanche pas recommandé de mélanger l’usage des menus déroulants et des méga menus.
Accessibilité
Les règles d’accessibilité sur la navigation principale :
- le menu doit être navigable au clavier: les listes déroulantes, ou mega menu s’ouvrent au click / appui sur la touche enter.
- Sur les sous-menus du mega menu, le lien permettant de replier le sous-menu doit être le premier élément prenant le focus.
- L’item de menu actif est différencié visuellement et possède un attribut aria-current.S’il s’agit du lien de la page courante, on ajoute un attribut aria-current=”page” sur la balise <a>.S'l s’agit d’un item de menu actif (bouton de premier niveau), on l’indique par un attribut aria-current=”true”.
- Même si cela parait redondant, le role="navigation" est nécessaire à l’élément nav pour assurer la compatibilité avec des technologies d'assistance qui ne supporteraient pas la sémantique HTML5.
Contenu
Pour les libellés des entrées du menu et des liens, utiliser des formulations claires et concises.
Personnalisation
Ce composant n’est pas personnalisable
Besoin d'aide ?
L'équipe du DSFR est là pour vous aider.
Retrouvez-la sur :
- la communauté slack pour poser vos questions, et échanger avec d’autres utilisateurs.
Vous êtes agent de l’État et souhaitez accéder au slack ? Rejoignez la communauté dès maintenant ! - le centre de support pour envoyer vos demandes de correctifs et d'évolution.